
WordPress Plugin 「AMP」を使用してみました
2025/10/08
モバイルページを高速で表示させる技術であるAMPの対応をしていたのですが。
以前は「AMP for WP – Accelerated Mobile Pages」を使用しており専用のページで表示していたのですが、ちょっと簡素なので出来たらAMP非対応のページと同じような表示ができるPluginを探していたところ、ちょうど「AMP」というWordpress公式のPluginが出たということで試してみることにしました。
お決まり:同様のプラグインを入れて何が起きても責任は持ちません。
SEO対策などで導入を考えている方などは慎重に動作確認を行った後に、自己責任においてお使いください。

使い方は
Pluginを入れて
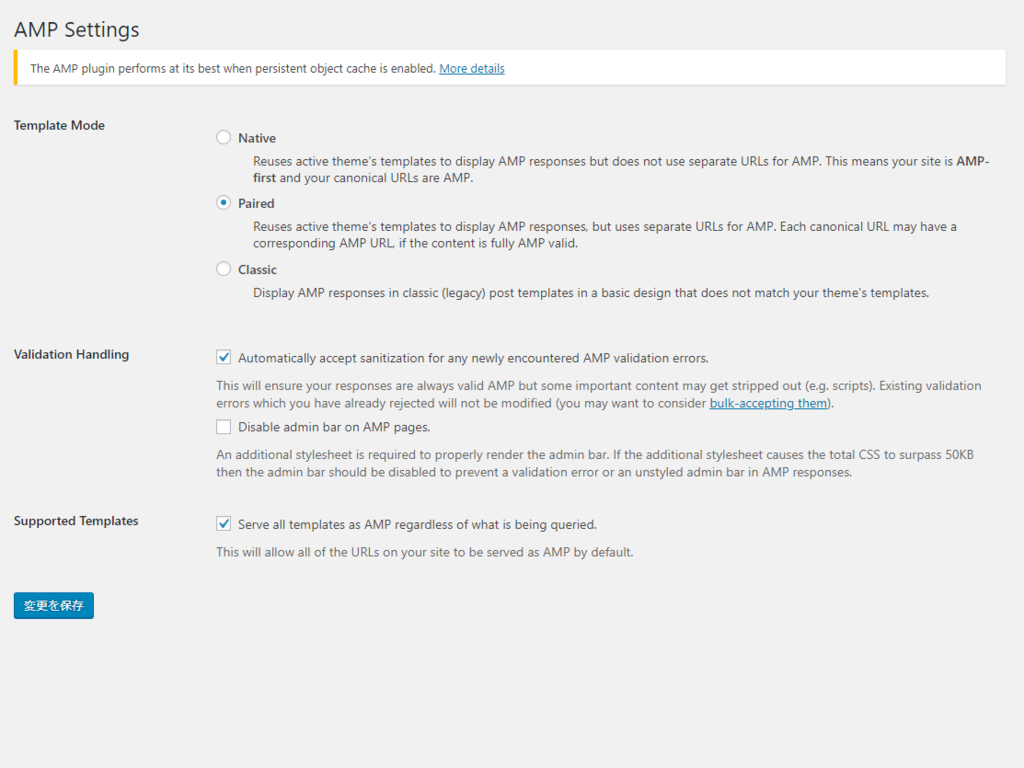
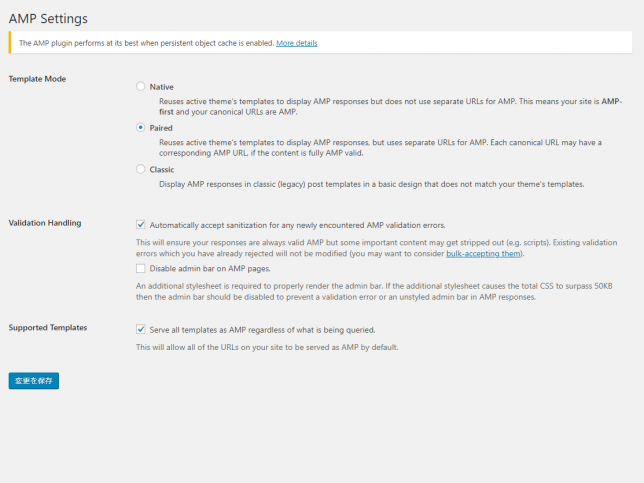
「AMP」→「General」→「AMP Settings」画面の「Template Mode」の項目から
「Paired」を選択して変更を保存するだけです。
あとはお好みで「Analytics」の設定をって感じなのですが
※GoogleのAMPキャッシュから読みだされる時はサーバーのログに残らないと思うのでアクセス解析したいときは「Analytics」の設定をするかほかの手を考えた方がいいと思います。
良かったところ
・Wordpress公式のプラグインということでWordpressの更新に合わせてアップデートしてくれそう。
・プラグインのみでAMP化ができる。(問題あるところはサニタイジングされるらしい)
・「Template Mode」の設定をPaired大体AMP非対応のページと画面構成が同じになってくれた。
悪かったところ
・AMP対応ページを表示させるときに「/amp/」ではなくて「?amp=/」が使用され選択できない。(現在の物なのでアップデートで変わるかも)
・当然ですがそのままAMP化して動かない機能が出てくる可能性がある(まぁこういうのはしょうがないです。動作確認して対応を考えないといけないですね。)
・情報がまだ少ない
ということで結構簡単にAMP対応化することができましたが、ただ
Error Indexに結構な量のエラーが出ていました、一応サニタイズされているのでAMP対応という面では問題はなさそうなのですが、その際に表示されなくなったり機能が動かなくなったりすることもあるので、複雑なことをしているページではちょっと修正・動作確認の必要がありそうです。(AmazonヴィジェットはAMP対応ページでは動かなくなっていました)
またこのエラーページで何をしたらいいのいまいち次のステップがわかりづらいです。(エラーの行の下に Details | Reject | Accept が出てくるのですがこれを押したときにどのような動作になるのかよくわからないので怖くてまだ押せてないですw)
AMP対応ページについてのURLの構成についてですが、「WP Super Cache」を使っていて「GET パラメーター (URL 末尾の ?x=y など) のページをキャッシュしない。」の設定ができるようになる為、個人的には「/amp/」の方が余計なキャッシュが増えないと思うので好きです。
でも、アクセス解析的にはGETパラメーターの方が同一ページとカウントしやすいのかな(=~=?
ということでちょっと使ってみましたが思ったよりはAMP対応ページが簡単に作成できてよかったと思います。
このサーバーも結構非力なのでGoogleにキャッシュされてそれを見る人には素早く表示されるのでいい面も結構あるかと思います。(AMPについてはGoogleにページがキャッシュされたり、わざわざこれの為に新たなページを作成するので賛否両論みたいですが)
もうすこし使ってみて元のPluginにするかこちらのPluginにするか考えてみたいと思います。(*´ω`*)
環境:
wordpress 5.0.2
AMP 1.0.1(今回の環境)
Accelerated Mobile Pages 0.9.97.23(以前の環境)
参考WEBページ:
AMP(今回試してみたプラグイン)
AMP for WP – Accelerated Mobile Pages(今まで使っていたプラグイン)
